※本記事はプログラミング初心者向けです。これまでにアプリを作ったことがある、プログラミングをしたことがある方にはレベルが低すぎるのでご了承ください。
皆様こんにちは。リラ吉です。
前回は計算機アプリの設計をしました。今回から設計を元にUI部分(レイアウト)を作成していきます。
本記事ではVisual Studioを起動し、スタイルを作るところまで行います。
Visual Studioの起動
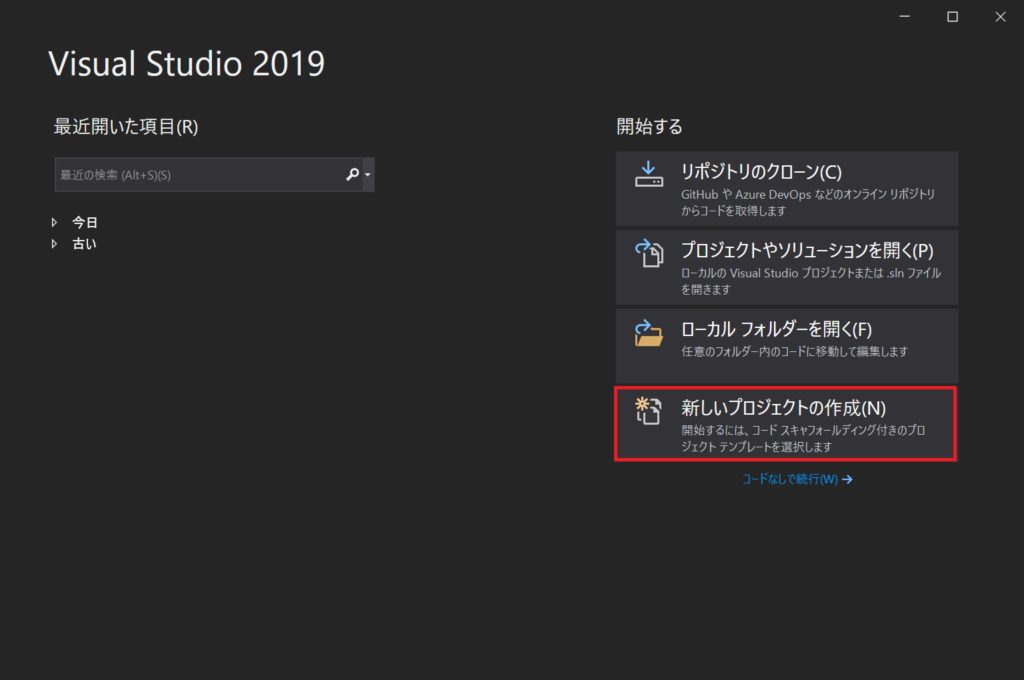
まずはPart0でインストールしたVisual Studioを起動します。起動したら「新しいプロジェクトの作成」をクリックします。

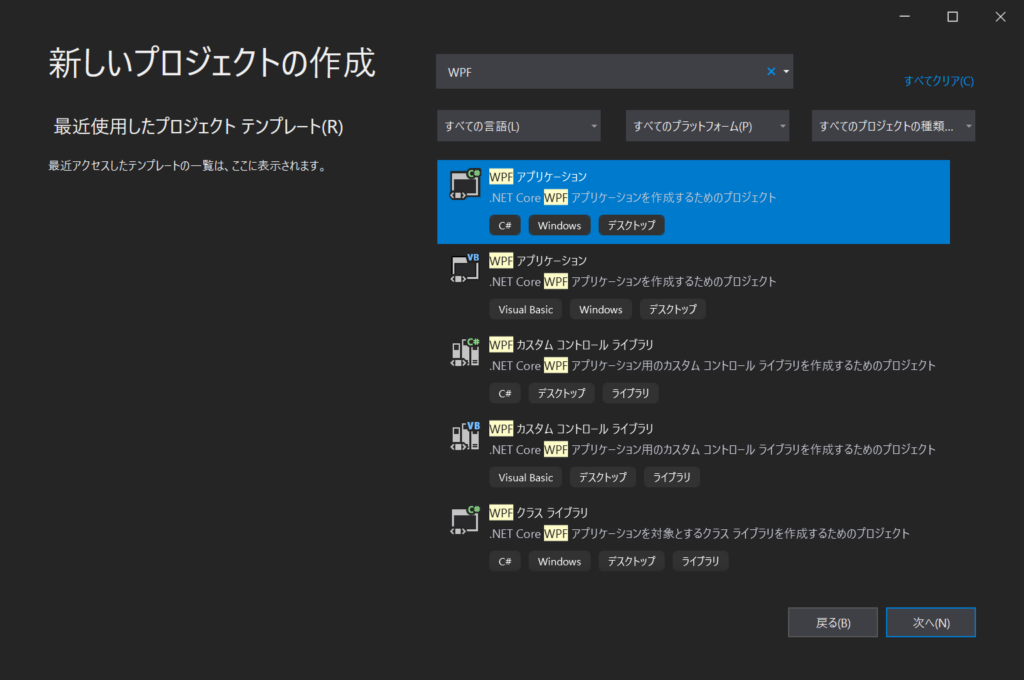
新しいプロジェクトの作成画面が表示されたら検索ボックスに「wpf」と入力して検索、検索結果の中から「WPF アプリケーション」を選択します。この時、下の画像のようにC#のものを選択してください。
WPFとは簡単に言えば「UIがあるアプリケーションを作ることのできるもの」になります。UIの定義はかなり広いものではありますが、ここでいうUIは「使用者とプログラムをつなぐ画面」になります。
計算機の場合は計算機画面というUIがあって、使用者がボタンを押すと計算をするプログラムが動くことになります。WPFではこのUI、つまり計算機の画面を作ることが出来るということです。
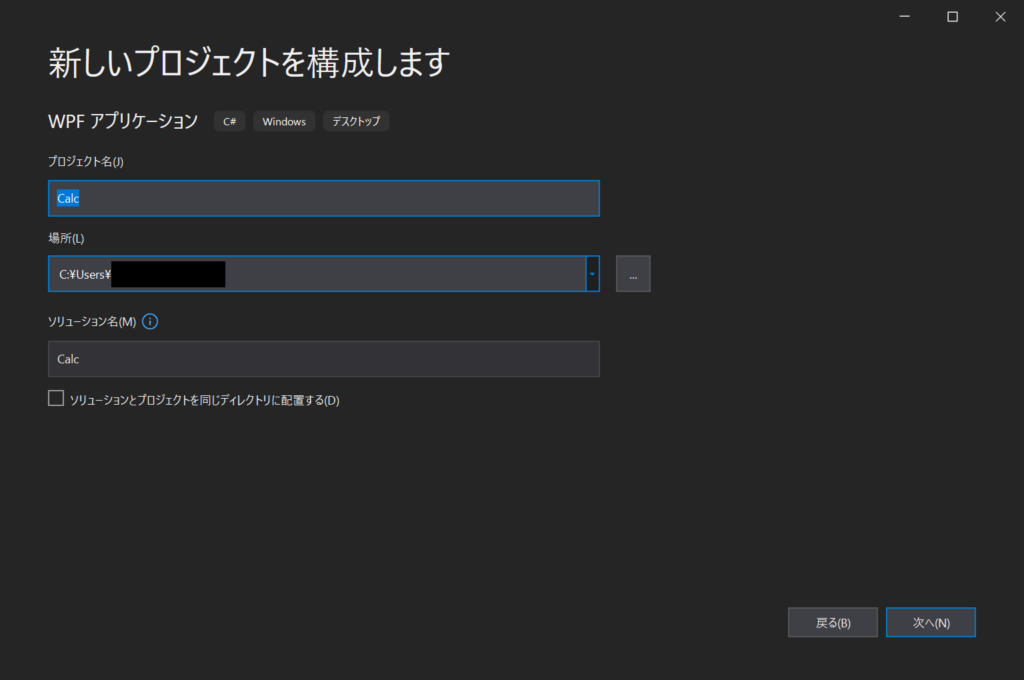
話を戻して。「WPF アプリケーション」を選択出来たら「次へ」を押して、プロジェクト名を入力します。今回は「Calc」にしました。「場所」についてはデフォルトのままで大丈夫です。入力出来たら「次へ」を押します。


追加情報画面に遷移したらデフォルト設定のまま「作成」を押します。

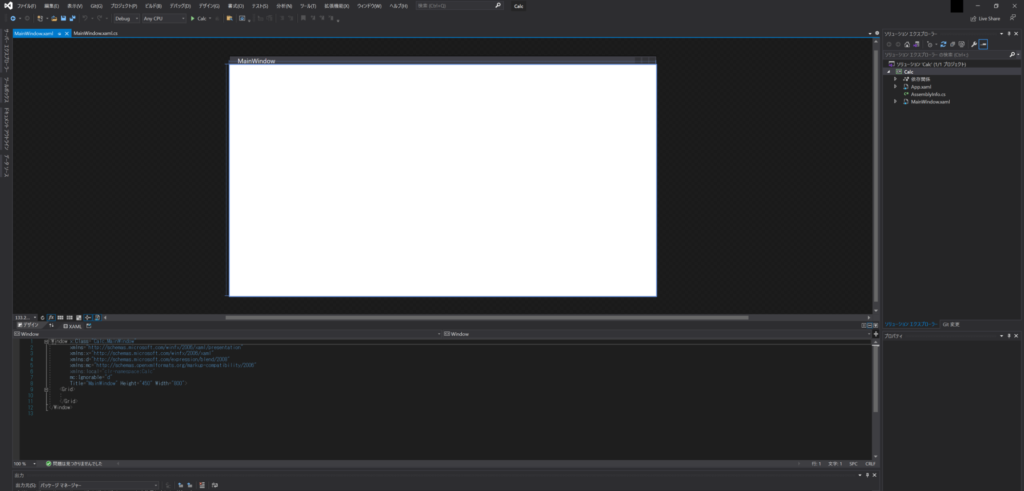
「作成」を押すと下の画像のような画面が表示され、プロジェクトが作成されます。これでプログラムを書く準備が出来ました。

現在プログラムを書く場所とUIを表示する場所上下に分かれています。上の画像の白い四角形部分がUIを表示する場所、その下のプログラムが書いてある四角い欄が見た目通りプログラムを書く場所です。
この状態だとプログラムを書く欄が小さすぎて書きずらいと感じる方がいらっしゃるかもしれません。
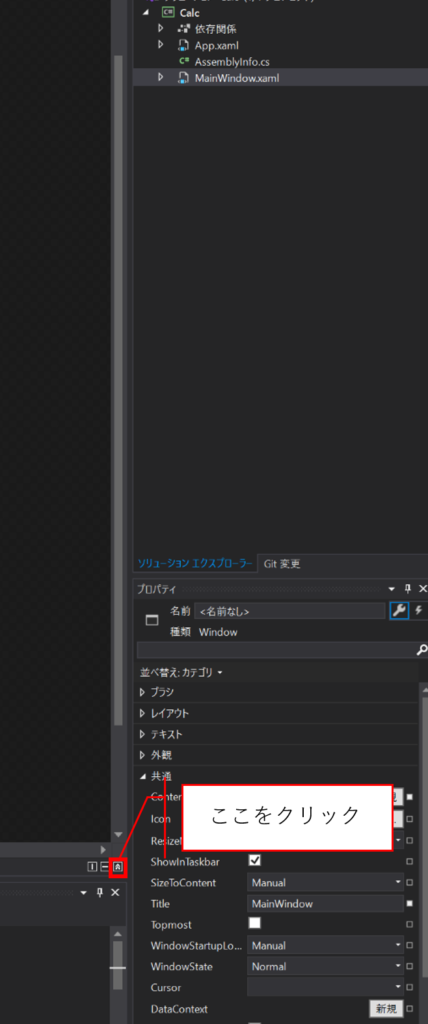
そのように感じた方は下の画像のボタンをクリックし、 プログラムを書く画面とUIを表示する画面を分けても良いかと思います。もし同じ画面でいいよという方はクリックしなく点も大丈夫です。

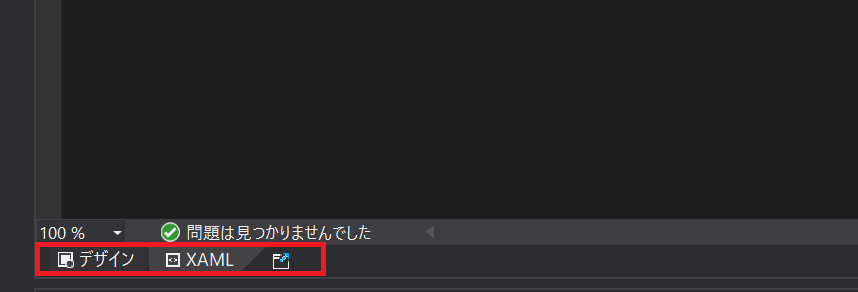
クリックしたら今後は画面左下の「デザイン」「XAML」でUIとプログラムを書く画面を行き来できるようになります。今回はこのように画面を行き来しながら作っていきます。

サイズを変更する
次にUIのサイズと名前を変更してみます。現在はアプリケーションが横長でMainWindowという名前になっています。

これを設計した計算機と同じで縦長で名前も違うので変更していきます。
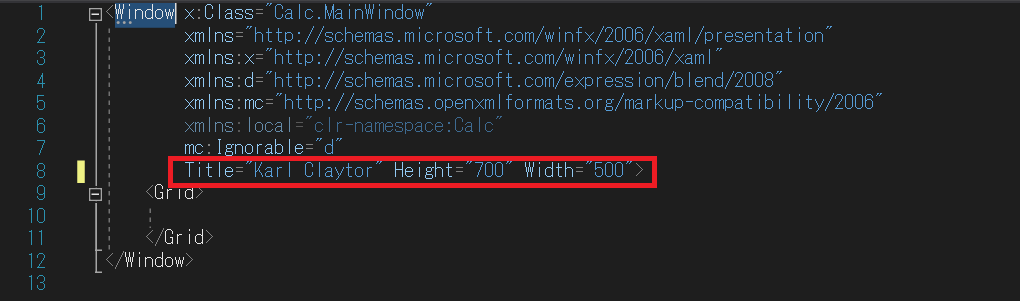
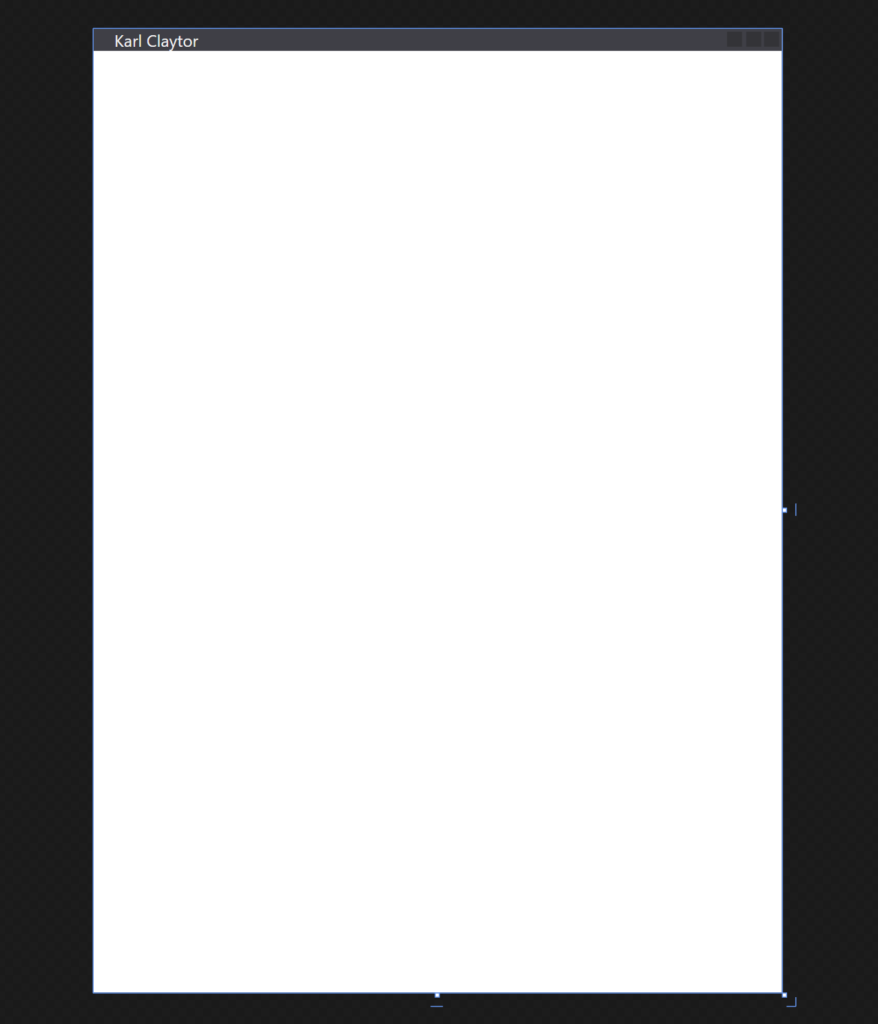
変更はMainWindow.xamlのXAMLをクリックし、プログラムを書く画面に遷移させ、TitleとHeight、Widthを変更します。下の画像の部分ですね。

今回は下記のように変更しました。
Title="Karl Claytor" Height="700" Width="500" >解説をするとTitleはアプリケーション名になります。今回は「Karl Claytor(Calculatorをもじった名前)」にしました。
そしてHeight(縦)を700pixel、Width(横)を500pixelにしました。
アプリケーション名はお好きなものをつけていただいて大丈夫です。サイズに関してもご自分でいい感じと思えるものを設定していただいて大丈夫です。
この状態でデザインを見ると縦長になって、左上を見ると名前も変わっていることが確認できます。これでサイズ変更は完了です。

スタイルの作成
次にスタイルを作っていきます。スタイルとは文字や背景の色はもちろん、カーソルを当てたときの動作などの設定です。つまり基本となるデザインですね。
直接MainWindow.xamlにスタイルを書いても良いのですが、今回はスタイル用のxaml(ControlStyle.xamlというファイルにします)を作成します。
ちなみxamlは簡単に言うとUI関係(表示や操作)に関わる部分を書く場所です。MainWindow.xamlはアプリケーション本体(今回の場合は計算機本体)のUIに関するプログラムを書く場所になります。
今回、直接MainWindow.xamlにスタイルを書かない理由は今後他のプログラムを書く際にそのスタイルを書いたファイルを流用できるからです。
他のアプリケーションを開発する際に今回作ったファイルをコピーしてきて流用し、使用したいスタイルがファイル内にあればそれを使い、なければ新しく追記して開発、次のアプリケーション開発でもファイルを流用し、ということが可能になります(ただファイルに記述したスタイルが膨大になるとアプリケーションが遅くなることがあるので注意)。
どういうことかといいますと、例えば今回の計算機アプリの開発ではボタンのスタイル(デザイン)を作ります。その後皆様がエレベーターをシミュレーションしたアプリを作るとします。その時に
そういえば計算機を作った時にボタンのスタイル(デザイン)作ったな。よし、次に作るエレベーターのシミュレーションアプリのボタンは計算機アプリで作ったControlStyle.xamlをコピーしてきて同じスタイルを使おう
ということが出来るということです。
では早速スタイルを作っていきます。
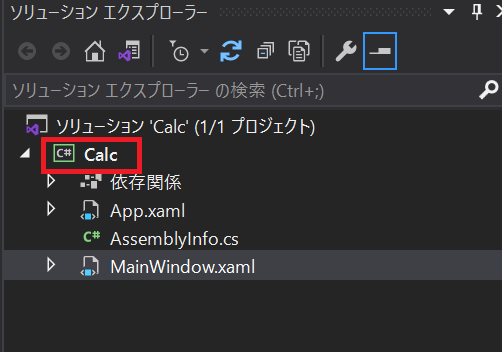
まずはソリューションエクスプローラーの「Calc」の上で右クリック、追加→新しいフォルダを選択します。この時のフォルダ名は「Resources」にします。

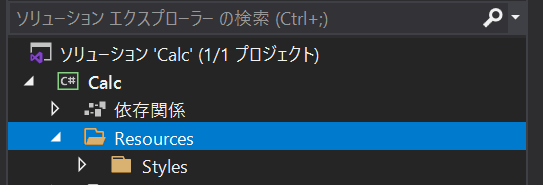
今度は作成した「Resourcesフォルダ」の上で右クリックし、同様にフォルダを作成します。今度はフォルダ名を「Styles」にします。現在、下の画像のようになっているかと思います。

今度はStylesの上で右クリックして追加→新しい項目を押します。
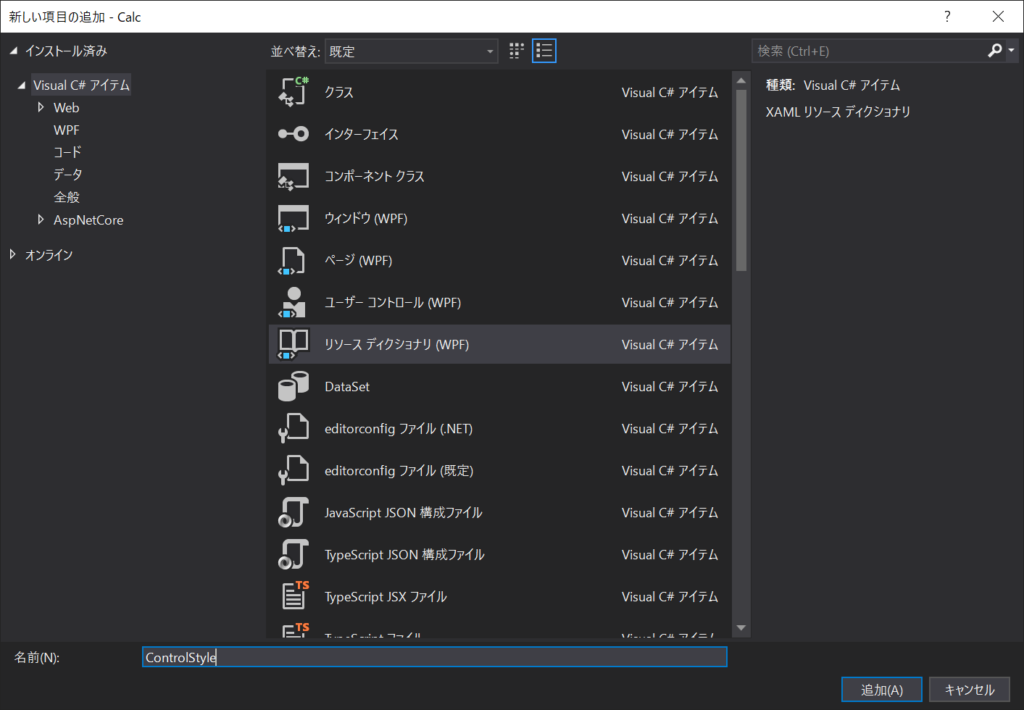
遷移したら「リソース ディクショナリ(WPF)」をクリック、ファイル名を「ControlStyle」にして「追加」を押します。「追加」を押す前は下の画像の状態になっているはずです。

「追加」を押すとStylesの下にControlStyle.xamlが作成されます。ここにスタイルを書いていきます。

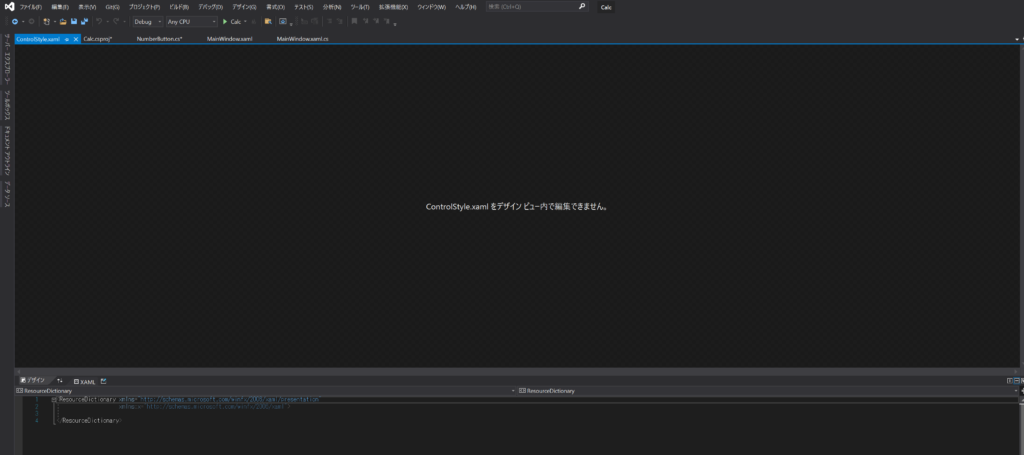
ControlStyle.xamlをクリックすると、下の画像の画面が表示されます。この記事の最初にやったようにプログラムを書く画面とUIを表示する画面を分けていきます。

分けたら「XAML」にプログラムを書いていきます。「デザイン」が選択されている方は「XAML」を押してプログラムを記述する画面に遷移させます。
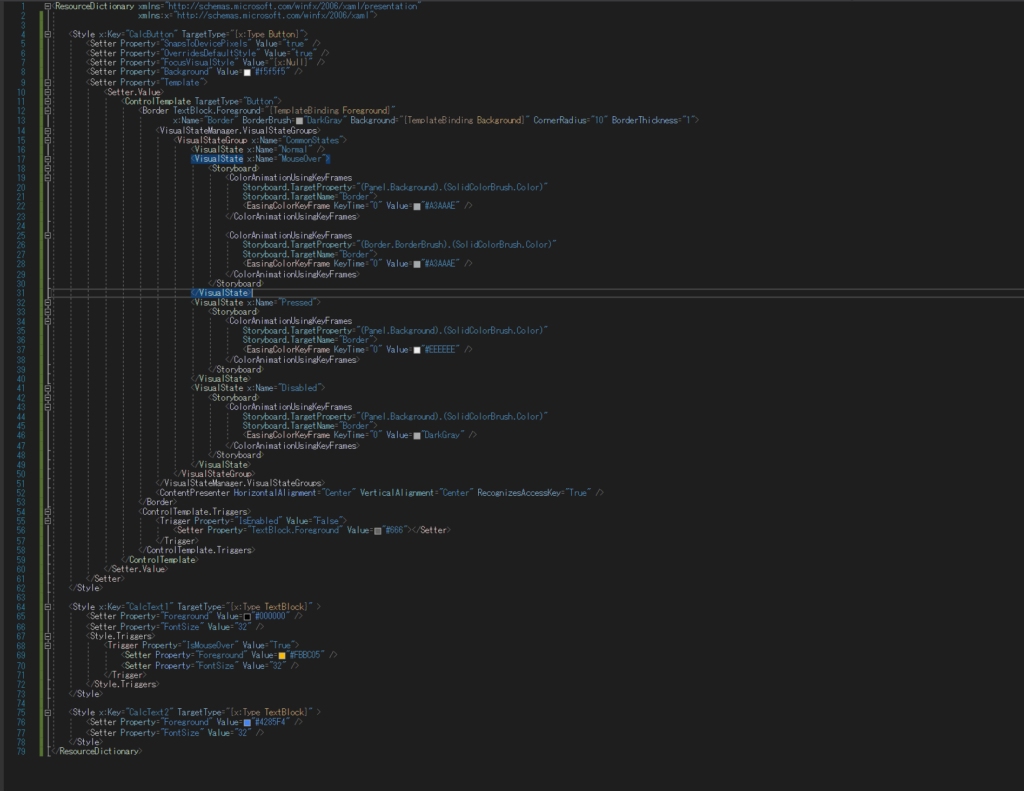
遷移したらスタイルを書いていきます。スタイルの内容は下記の通りです。
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Style x:Key="CalcButton" TargetType="{x:Type Button}">
<Setter Property="SnapsToDevicePixels" Value="true" />
<Setter Property="OverridesDefaultStyle" Value="true" />
<Setter Property="FocusVisualStyle" Value="{x:Null}" />
<Setter Property="Background" Value="#f5f5f5" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Border TextBlock.Foreground="{TemplateBinding Foreground}"
x:Name="Border" BorderBrush="DarkGray" Background="{TemplateBinding Background}" CornerRadius="10" BorderThickness="1">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal" />
<VisualState x:Name="MouseOver">
<Storyboard>
<ColorAnimationUsingKeyFrames
Storyboard.TargetProperty="(Panel.Background).(SolidColorBrush.Color)"
Storyboard.TargetName="Border">
<EasingColorKeyFrame KeyTime="0" Value="#A3AAAE" />
</ColorAnimationUsingKeyFrames>
<ColorAnimationUsingKeyFrames
Storyboard.TargetProperty="(Border.BorderBrush).(SolidColorBrush.Color)"
Storyboard.TargetName="Border">
<EasingColorKeyFrame KeyTime="0" Value="#A3AAAE" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Pressed">
<Storyboard>
<ColorAnimationUsingKeyFrames
Storyboard.TargetProperty="(Panel.Background).(SolidColorBrush.Color)"
Storyboard.TargetName="Border">
<EasingColorKeyFrame KeyTime="0" Value="#EEEEEE" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Disabled">
<Storyboard>
<ColorAnimationUsingKeyFrames
Storyboard.TargetProperty="(Panel.Background).(SolidColorBrush.Color)"
Storyboard.TargetName="Border">
<EasingColorKeyFrame KeyTime="0" Value="DarkGray" />
</ColorAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<ContentPresenter HorizontalAlignment="Center" VerticalAlignment="Center" RecognizesAccessKey="True" />
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsEnabled" Value="False">
<Setter Property="TextBlock.Foreground" Value="#666"></Setter>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="CalcText1" TargetType="{x:Type TextBlock}" >
<Setter Property="Foreground" Value="#000000" />
<Setter Property="FontSize" Value="32" />
<Style.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter Property="Foreground" Value="#FBBC05" />
<Setter Property="FontSize" Value="32" />
</Trigger>
</Style.Triggers>
</Style>
<Style x:Key="CalcText2" TargetType="{x:Type TextBlock}" >
<Setter Property="Foreground" Value="#4285F4" />
<Setter Property="FontSize" Value="32" />
</Style>
</ResourceDictionary>このプログラムを書くと下の画像のようになるかと思います。

細かい説明については補足記事を書きますので、今はコピペをしておいてください。
スタイルを使えるようにする
スタイルを作成しましたが、作ったスタイルを使えるようにしなければなりません。
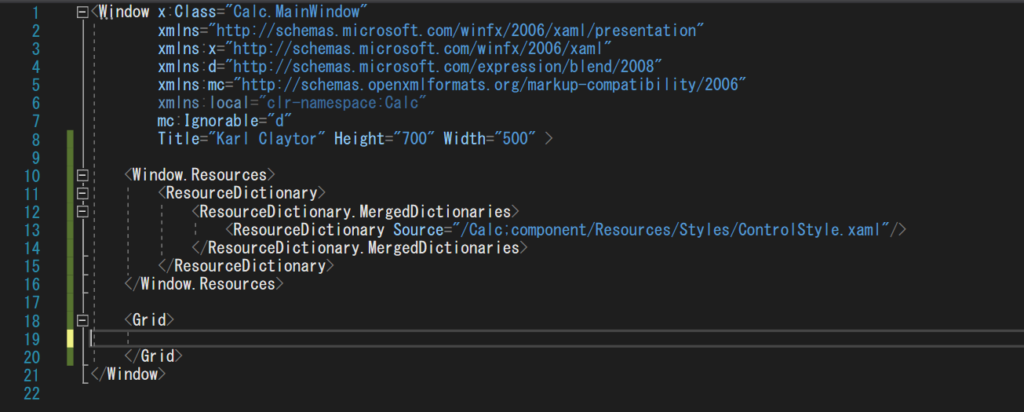
アプリケーション本体(今回の場合は計算機本体)でスタイルを使えるようにするために、UIに関するプログラムを書く場所であるMainWindow.xamlにスタイルを使うための下記のプログラムを書きます。
<Window.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/Calc;component/Resources/Styles/ControlStyle.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Window.Resources>このプログラムで作成したスタイルが使えるようになります。 「<ResourceDictionary Source=”/Calc;component/Resources/Styles/ControlStyle.xaml”/> 」で ControlStyle.xamlがソースだよ」と定義しています。
このプログラムを書く場所はMainWindow.xamlのTitle(8行目)の下、10行目あたりに書きます。下の画像の場所になります。

これでスタイルが使用できるようになります。
今回の記事は以上です。次回の記事では「Gridの作成」をしていきます。
ここまでお読みいただきありがとうございました。
それではまた。
リラ吉


