※この記事ではC#とWPFを使用してアプリを作成しております。MacOSではWPFを使用できませんので、その点はご了承ください。
皆様こんにちは。リラ吉です。
前回はTextBlockを作成しました。今回もUI部分(レイアウト)を作成していきます。
本記事ではボタンの作成を行います。
ボタンの作成
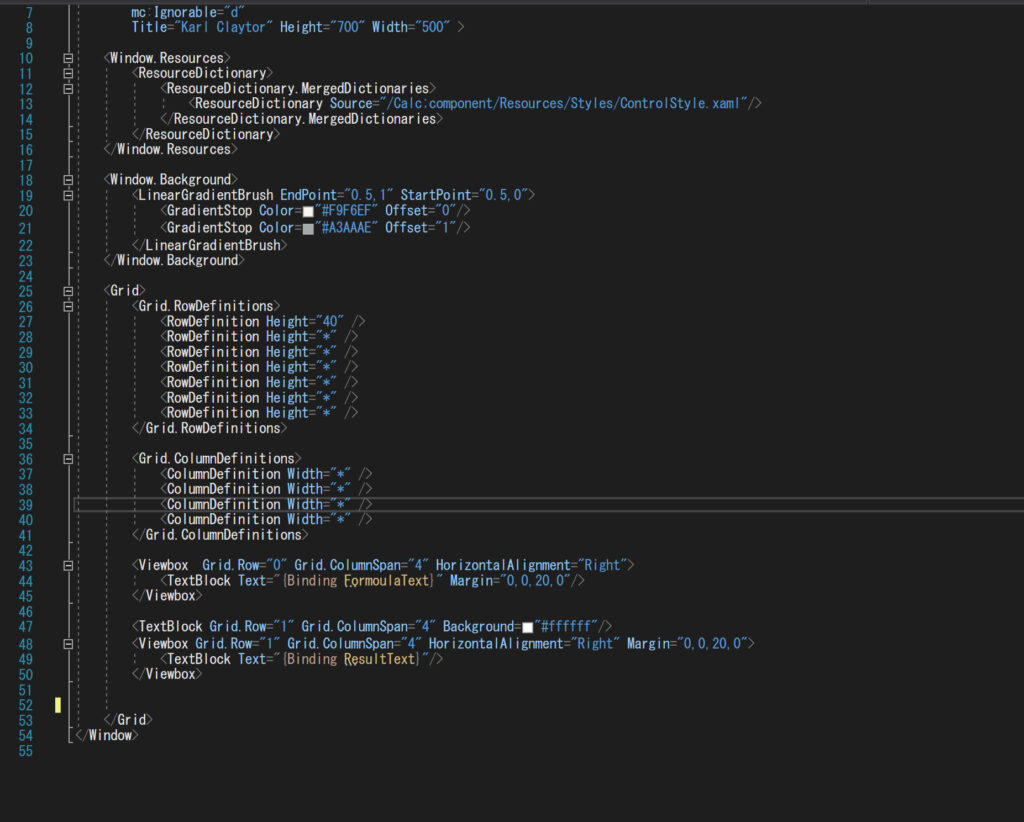
現在、プログラムは下の画像のようになっているかと思います。

50行目の</Viewbox>と53行目の</Grid>の間が空いていますが、ここに下記のコードを書きます。
<local:NumberButton x:Name="NumberBtn1" Grid.Column="0" Grid.Row="5" Number="1" Click="NumberBtn_Click" Margin="10,10" Style="{StaticResource CalcButton}" IsEnabled="{Binding IsEnableButton}">
<TextBlock Text="1" FontSize="32" Style="{StaticResource CalcText1}"/>
</local:NumberButton>
<local:NumberButton x:Name="NumberBtn2" Grid.Column="1" Grid.Row="5" Number="2" Click="NumberBtn_Click" Margin="10,10" Style="{StaticResource CalcButton}" IsEnabled="{Binding IsEnableButton}">
<TextBlock Text="2" FontSize="32" Style="{StaticResource CalcText1}"/>
</local:NumberButton>
<local:NumberButton x:Name="NumberBtn3" Grid.Column="2" Grid.Row="5" Number="3" Click="NumberBtn_Click" Margin="10,10" Style="{StaticResource CalcButton}" IsEnabled="{Binding IsEnableButton}">
<TextBlock Text="3" FontSize="32" Style="{StaticResource CalcText1}"/>
</local:NumberButton>
<local:NumberButton x:Name="NumberBtn4" Grid.Column="0" Grid.Row="4" Number="4" Click="NumberBtn_Click" Margin="10,10" Style="{StaticResource CalcButton}" IsEnabled="{Binding IsEnableButton}">
<TextBlock Text="4" FontSize="32" Style="{StaticResource CalcText1}"/>
</local:NumberButton>
<local:NumberButton x:Name="NumberBtn5" Grid.Column="1" Grid.Row="4" Number="5" Click="NumberBtn_Click" Margin="10,10" Style="{StaticResource CalcButton}" IsEnabled="{Binding IsEnableButton}">
<TextBlock Text="5" FontSize="32" Style="{StaticResource CalcText1}"/>
</local:NumberButton>
<local:NumberButton x:Name="NumberBtn6" Grid.Column="2" Grid.Row="4" Number="6" Click="NumberBtn_Click" Margin="10,10" Style="{StaticResource CalcButton}" IsEnabled="{Binding IsEnableButton}">
<TextBlock Text="6" FontSize="32" Style="{StaticResource CalcText1}"/>
</local:NumberButton>
<local:NumberButton x:Name="NumberBtn7" Grid.Column="0" Grid.Row="3" Number="7" Click="NumberBtn_Click" Margin="10,10" Style="{StaticResource CalcButton}" IsEnabled="{Binding IsEnableButton}">
<TextBlock Text="7" FontSize="32" Style="{StaticResource CalcText1}"/>
</local:NumberButton>
<local:NumberButton x:Name="NumberBtn8" Grid.Column="1" Grid.Row="3" Number="8" Click="NumberBtn_Click" Margin="10,10" Style="{StaticResource CalcButton}" IsEnabled="{Binding IsEnableButton}">
<TextBlock Text="8" FontSize="32" Style="{StaticResource CalcText1}"/>
</local:NumberButton>
<local:NumberButton x:Name="NumberBtn9" Grid.Column="2" Grid.Row="3" Number="9" Click="NumberBtn_Click" Margin="10,10" Style="{StaticResource CalcButton}" IsEnabled="{Binding IsEnableButton}">
<TextBlock Text="9" FontSize="32" Style="{StaticResource CalcText1}"/>
</local:NumberButton>
<local:NumberButton x:Name="NumberBtn0" Grid.Column="1" Grid.Row="6" Number="0" Click="NumberBtn_Click" Margin="10,10" Style="{StaticResource CalcButton}" IsEnabled="{Binding IsEnableButton}">
<TextBlock Text="0" FontSize="32" Style="{StaticResource CalcText1}"/>
</local:NumberButton>
<local:OperatorButton x:Name="PlusBtn" Grid.Column="3" Grid.Row="5" Operator="Add" Click="AddBtn_Click" Margin="10,10" Style="{StaticResource CalcButton}" >
<TextBlock Text="+" FontSize="32" Style="{StaticResource CalcText2}"/>
</local:OperatorButton>
<local:OperatorButton x:Name="MinusBtn" Grid.Column="3" Grid.Row="4" Operator="Sub" Click="AddBtn_Click" Margin="10,10" Style="{StaticResource CalcButton}" >
<TextBlock Text="-" FontSize="32" Style="{StaticResource CalcText2}"/>
</local:OperatorButton>
<local:OperatorButton x:Name="Times" Grid.Column="3" Grid.Row="3" Operator="Mul" Click="AddBtn_Click" Margin="10,10" Style="{StaticResource CalcButton}">
<TextBlock Text="×" FontSize="32" Style="{StaticResource CalcText2}"/>
</local:OperatorButton>
<local:OperatorButton x:Name="Divided" Grid.Column="3" Grid.Row="2" Operator="Div" Click="AddBtn_Click" Margin="10,10" Style="{StaticResource CalcButton}">
<TextBlock Text="÷" FontSize="32" Style="{StaticResource CalcText2}"/>
</local:OperatorButton>
<Button x:Name="equal" Grid.Column ="3" Grid.Row="6" Click="EqualBtn_Click" Margin="10,10" Style="{StaticResource CalcButton}">
<TextBlock Text="=" FontSize="32" Style="{StaticResource CalcText2}"/>
</Button>
<Button x:Name="point" Grid.Column="2" Grid.Row="6" Click="PointBtn_Click" Margin="10,10" Style="{StaticResource CalcButton}">
<TextBlock Text="." FontSize="32" Style="{StaticResource CalcText1}"/>
</Button>
<Button x:Name="AC" Grid.Column="2" Grid.Row="2" Click="ClearBtn_Click" Margin="10,10" Style="{StaticResource CalcButton}">
<TextBlock Text="AC" FontSize="32" Style="{StaticResource CalcText1}"/>
</Button>
<Button x:Name="PlusMinus" Grid.Column="0" Grid.Row="6" Click="PlusMinusBtn_Click" Margin="10,10" Style="{StaticResource CalcButton}">
<TextBlock Text="±" FontSize="32" Style="{StaticResource CalcText1}"/>
</Button>
<Button x:Name="Squared" Grid.Column="1" Grid.Row="2" Click="SquaredBtn_Click" Margin="10,10" Style="{StaticResource CalcButton}">
<TextBlock Text="x²" FontSize="32" Style="{StaticResource CalcText1}"/>
</Button>
<Button x:Name="Root" Grid.Column="0" Grid.Row="2" Click="RootBtn_Click" Margin="10,10" Style="{StaticResource CalcButton}">
<TextBlock Text="√x" FontSize="32" Style="{StaticResource CalcText1}"/>
</Button>これまで書いてきたものと比べると、かなり長いコードですね。
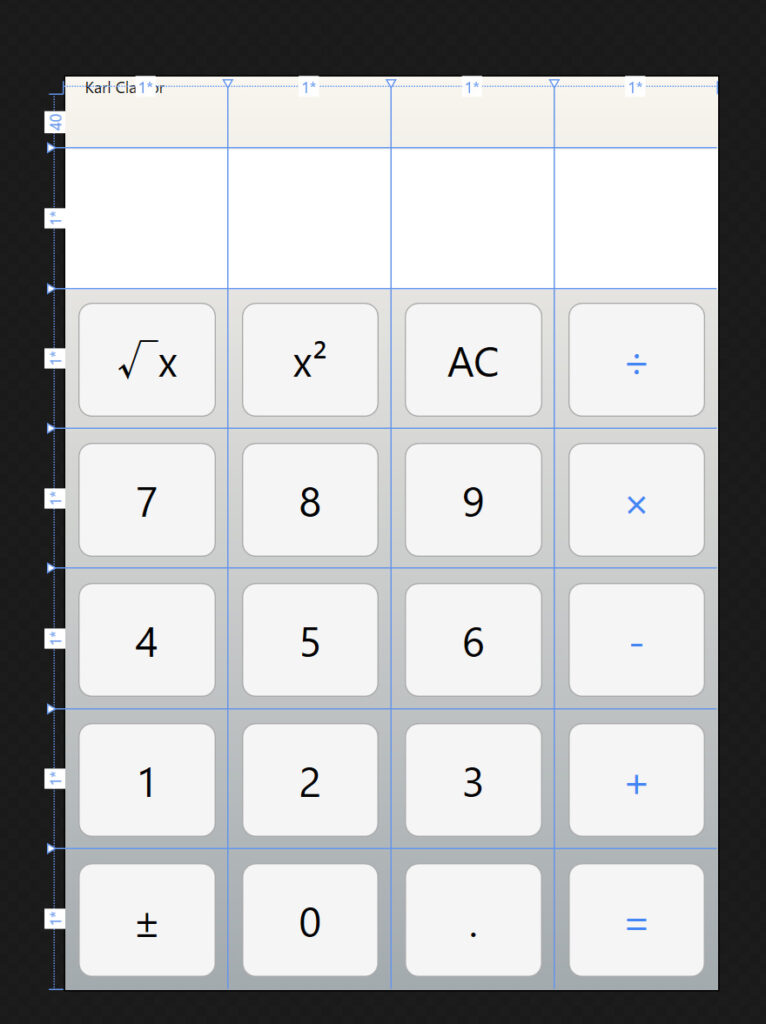
解説はこの記事の後半でやるとして、今の状態で「デザイン」をクリックしてみてどのようになったか見てみましょう。

見た目が完全に計算機になりました。ではなぜ前回までのマス目しかなかったデザインがこのように計算機の見た目になったのか解説していきます。
コードの解説
このコードでは0から9までの数字ボタン(NumberButton)と演算子などそのほかのボタン(OperatorButton)を作成しています。やっていることは一緒なので1のボタンだけ解説します。
1のボタンは下記のコードです。
<local:NumberButton x:Name="NumberBtn1" Grid.Column="0" Grid.Row="5" Number="1" Click="NumberBtn_Click" Margin="10,10" Style="{StaticResource CalcButton}" IsEnabled="{Binding IsEnableButton}">
<TextBlock Text="1" FontSize="32" Style="{StaticResource CalcText1}"/>
</local:NumberButton>まずこのコードを翻訳すると下記のような感じです。
「定義したNumberButtonを作ります。名前はNumberBtn1、0列5行目に作ります。Numberは1です。クリックするとNumberBtn_Clickイベントが起こります。余白は10,10です。スタイルはCalcButton、ボタンが有効かどうかは紐づいているIsEnableButton次第です。ボタンの中にTextBlockを作ります。TextBlockに書いてある文字は1でフォントのサイズは32です。スタイルは作成したCalcText1になります。以上でボタンの作成を終わります」
ではもう少し詳しく解説していきましょう。
<local:NumberButtonと</local:NumberButton>は「自分で定義したNumberButtonを作りますよ」という意味になります。このボタンの定義については別の記事で書きますので、今は深く考えなくて大丈夫です。
x:Name=”NumberBtn1″はボタンの名前ですね。今回はNumberBtn1という名前にしました。
Grid.Column=”0″ Grid.Row=”5″ は何列の何行目にこのボタンを作成するのか決めています。1のボタンは1列目の6行目にあります。しかしWPFやC#は1行目からではなく0行目からはじまります。そのため、1のボタンは0列目、5行目になります。今回は列(Grid.Column)、行(Grid.Row)の順で書いてしまいましたが、順番を逆にしても大丈夫です。
Number=”1″は見たまんま「Numberは1ですよ」という意味になりますが、この「Number」というのは後に作ることになりますので、その時解説します。また、ここではNumber=と書いていますが、下記のコードではOperator=になっています。なぜそうなっているのかも別の記事で解説します。
<local:OperatorButton x:Name="PlusBtn" Grid.Column="3" Grid.Row="5" Operator="Add" Margin="10,10" Style="{StaticResource CalcButton}" >
<TextBlock Text="+" FontSize="32" Style="{StaticResource CalcText2}"/>
</local:OperatorButton>話を戻して Click=”NumberBtn_Click”についてですが、これは「クリックしたら『NumberBtn_Click』というイベントが発生するよ」という意味です。このイベントの中身は後日かくことになります。
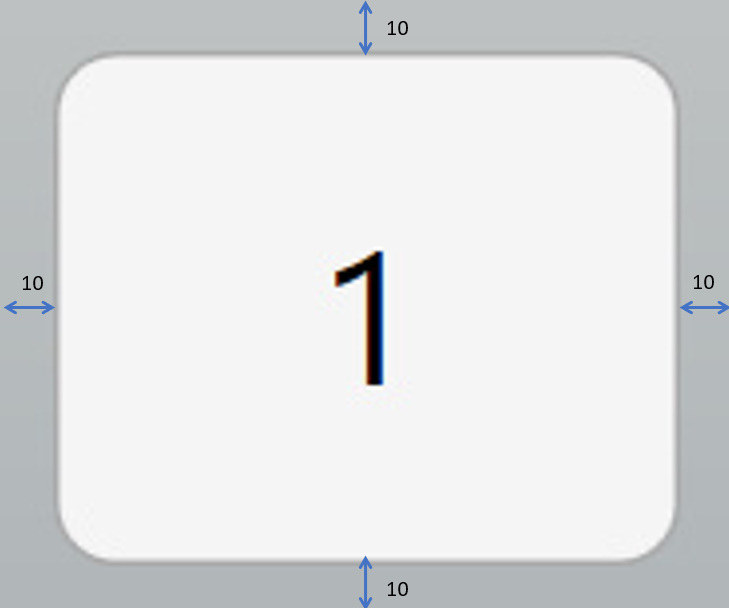
次にMargin=”10,10″についてですが余白のことです。
ボタンをよく見てみると。

このようにグレーの背景と白の背景の二つがありますね。このグレーの部分がPart3で作成したGridで、白の背景の部分と1という文字が今回作ったボタンです。
ボタンの余白というのは

この矢印部分になります。ここを10pixelにすると指定しているわけです。
Style=”{StaticResource CalcButton}”についてはこのボタンのスタイル、つまり挙動や見た目を「CalcButton」に指定しています。
このCalcButtonはPart2で作成したものになります。詳しくは別の記事で書く予定ですが、今はPart2で書いた通りの挙動をさせるためにこのコードを書いたと思っていただいて大丈夫です。
IsEnabled=”{Binding IsEnableButton}”についてですが、IsEnabled=というのは「ボタンが有効かどうか(=押せるかどうか)」を決めるコードになります。基本的にはTrueかFalseが入ります。
そしてその有効か無効かをIsEnableButtonというものと紐づけているのかこの部分になります。
ただネタバレをすると、ここはTrueを入れても大丈夫です。「TrueかFalseを入れると有効無効が確定してしまうから、あとで色々変更できるようにしておこう」と思ってこのような形にしましたが結局使いませんでした。
<TextBlock Text=”1″ FontSize=”32″ Style=”{StaticResource CalcText1}”/>についてはこのボタンには「1」と書かれていますが、そのことを書いています。
ボタンの中にTextBlockを作成し、Text(=書かれている文字)は「1」、FontSize(=文字サイズ)は32、スタイルはPart2で作成したCalcText1という意味です。
ここまでは1と表示されているボタンの解説になります。残りの数字ボタンも考え方は同じですので、説明は割愛します。
解説は以上です。
今回までがUIの作成でした。見た目に関しては完成したので、次回以降は中身を作っていきます。
それではまた。
リラ吉


