皆様こんにちは。リラ吉、リラ子です。
この記事では私たちのポートフォリオ・運用実績を書いていきます。
投資を始めたのがはリラ吉は2020年2月、リラ子が2020年8月からなので
まだまだ経験の浅い二人ですが、より良い生活を目指してがんばりますので、温かい目で見ていただけたらと思います。
では、ポートフォリオ・運用実績をご紹介いたします。
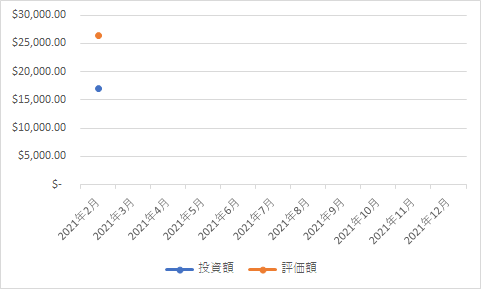
リラ吉 ポートフォリオ
| 銘柄 | 株数 | 取得単価 | 現在値 | 評価額 | 損益 | 損益(%) |
| TSLA | 10 | $176.75 | $675.50 | $6,755.00 | $4,987.50 | 282.18% |
| AMZN | 1 | $1,946.57 | $3,092.93 | $3,092.93 | $1,146.36 | 58.89% |
| VOO | 7 | $285.40 | $349.59 | $2,447.13 | $449.36 | 22.49% |
| MSFT | 10 | $165.38 | $232.38 | $2,323.80 | $669.96 | 40.51% |
| AAPL | 12 | $82.18 | $121.26 | $1,455.12 | $469.01 | 47.56% |
| SPYD | 30 | $28.84 | $36.82 | $1,104.60 | $239.27 | 27.65% |
| VYM | 10 | $82.25 | $95.15 | $951.50 | $128.97 | 15.68% |
| NEE | 12 | $57.16 | $73.48 | $881.76 | $195.85 | 28.55% |
| HDV | 9 | $82.19 | $89.56 | $806.04 | $66.31 | 8.96% |
| JNJ | 5 | $141.12 | $158.46 | $792.30 | $86.69 | 12.29% |
| ABBV | 7 | $87.31 | $107.74 | $754.18 | $143.01 | 23.39% |
| JPM | 5 | $97.03 | $147.17 | $735.85 | $250.71 | 51.68% |
| XOM | 12 | $43.32 | $54.37 | $652.44 | $132.57 | 25.50% |
| PM | 7 | $74.98 | $84.02 | $588.14 | $63.31 | 12.06% |
| MO | 13 | $40.70 | $43.60 | $566.80 | $37.68 | 7.12% |
| PG | 4 | $121.51 | $123.53 | $494.12 | $8.07 | 1.66% |
| KO | 10 | $46.75 | $48.99 | $489.90 | $22.41 | 4.79% |
| DIS | 2 | $159.77 | $189.04 | $378.08 | $58.54 | 18.32% |
| ARCC | 20 | $14.06 | $18.33 | $366.60 | $85.36 | 30.35% |
| FVRR | 1 | $262.27 | $269.97 | $269.97 | $7.70 | 2.94% |
| CRWD | 1 | $129.20 | $216.00 | $216.00 | $86.80 | 67.18% |
| PBCT | 12 | $11.11 | $17.94 | $215.28 | $82.02 | 61.55% |
| $26,337.54 | $9,417.46 | 54.07% |

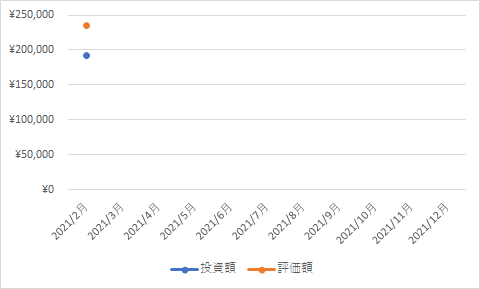
投資信託
| ファンド | 保有数量 | 平均取得価額 | 基準価額 | 評価額 | 評価損益 | 評価損益(%) |
| 楽天・全米株式インデックス・ファンド | 154,174 | ¥12,463 | ¥15,210 | ¥234,499 | ¥42,352 | 22.04% |

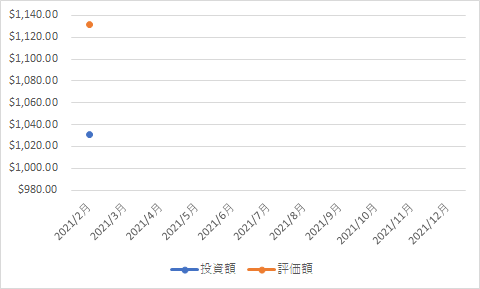
リラ子ポートフォリオ
| 銘柄 | 株数 | 取得単価 | 現在値 | 評価額 | 損益 | 損益(%) |
| VOO | 2 | $328.35 | $349.59 | $699.18 | $42.48 | 6.47% |
| VYM | 3 | $86.58 | $95.15 | $285.45 | $25.70 | 9.89% |
| SPYD | 4 | $28.62 | $36.82 | $147.28 | $32.80 | 28.65% |
| 合計 | $1,131.91 | $100.98 | 9.80% |

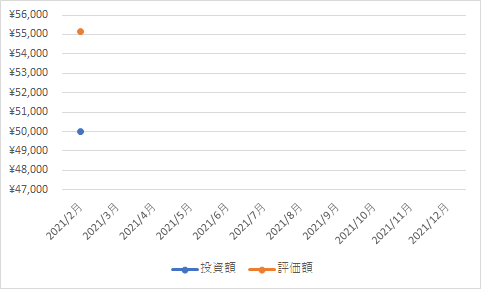
投資信託
| ファンド | 保有数量 | 平均取得価額 | 基準価額 | 評価額 | 評価損益 | 評価損益(%) |
| eMAXIS Slim 米国株式(S&P500) | 39,262 口 | 12,734.96 円 | 14,043 円 | 55,136 円 | +5,136 円 | 10.27% |

ちょうど始めたのが2020年ということもあり、
新型コロナウィルスの影響で下がった時に買えたのでプラスにはなっています。
選んでいる銘柄についてですが、
企業分析が好きなリラ吉は個別株、安定性を重視するリラ子はETFを好んで購入しています。
2人とも株式100%なのはバランスが悪いかもね
今後は債券ETFも買ったほうがいいのかなぁ?
2人とも(特にリラ吉は)バランスが良いとは言えないポートフォリオなので、
今後の買い方として下記を考えております。
・債券を取り入れる
・決まった買い方をする(例:毎月1日に構成比率が低いものを日本円で〇万円分買うなど)
・投資信託(積立NISA)への比重を多めにする
以上のことを考えて、3月の動きを決めて位と思っています。
今回は以上になります。
今後も毎月ポートフォリオを公開していきますので、
また見ていただけましたら幸いです。
それではまた。
リラ吉・リラ子


